网站制作变量
一、什么是HTML变量?
HTML变量是一种用于存储数据的标记语言元素,它可以在HTML文档中声明和定义。HTML变量可以存储各种类型的数据,包括数字、字符串、布尔值等。
二、HTML变量的基础知识
1. 声明变量
声明变量需要使用var关键词,后跟变量名和赋值操作符“=”。例如:
ame";
2. 变量的数据类型
HTML变量可以存储不同类型的数据,包括字符串、数字、布尔值等。在声明变量时,需要指定变量的数据类型。
3. 变量的作用域
变量的作用域是指变量在代码中可见的范围。在HTML中,变量的作用域可以是全局的或局部的。全局变量可以在整个HTML文档中访问,而局部变量只能在声明它们的函数内部访问。
什么是 CSS 变量,如何使用它们?
CSS 变量(正式术语称为 CSS 自定义属性),其行为与其他编程语言中的变量非常相似。可以用来将 CSS 文档中那些重复的特定值命名为变量。CSS 变量以两个破折号(--)为前缀(例如--my-color: black)来定义变量。
要访问变量,您可以使用该var()函数(例如color: var(--my-color))。CSS 变量对于在不同元素和组件之间共享样式非常有用。
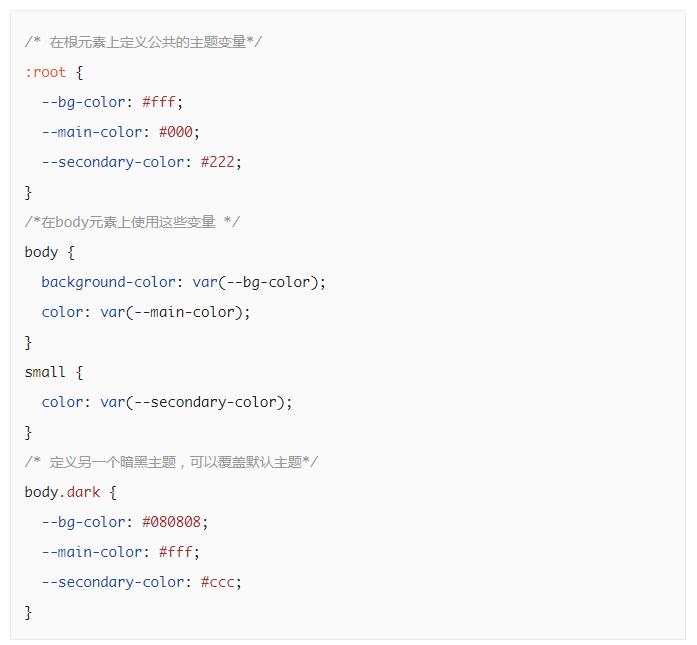
最常见的用例之一是制作网站主题。CSS 变量在整个网站上创建公共的主题,并轻松将其换成不同的主题。这通常是将一个类应用于一个共同的祖先元素(例如
元素)来实现的。此示例演示了:root根元素中定义的全局变量,然后再body元素从其父级继承值:

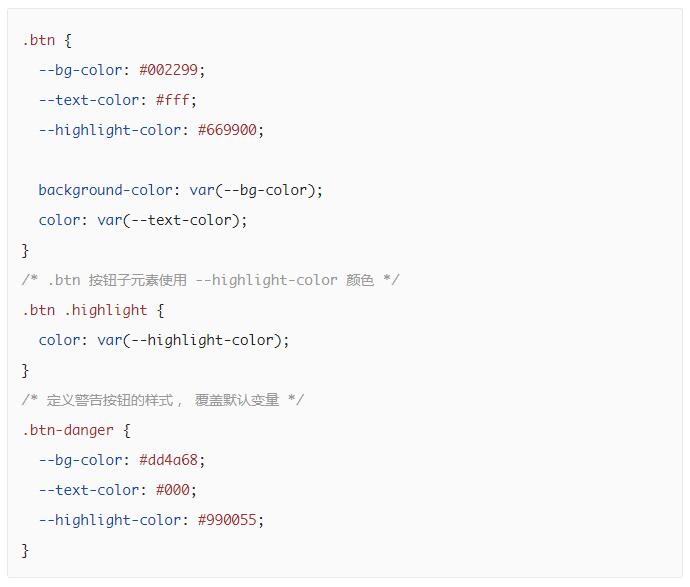
另一个示例,在制作组件时定义不同的样式,比如下面按钮组件:

最后,请记住在使用 CSS 变量时要注意事项:
您可以通过向var()函数提供第二个参数来定义备用值(例如var(--text-color, black),如果--text-color未定义时,默认为black)。
CSS 变量区分大小写,因此请注意大小写。它们也可以在 HTML 内联样式中使用(例如
您可以嵌套var()调用,使用另一个变量作为备用值(例如var(--main-color, var(--other-color)))。
也可以将它们传递给其他函数,例如calc()函数(例如calc(--width - 10px))。
甚至将一个变量分配给另一个变量(例如--text-color: var(--main-color))。