自适应设计怎么做
固定布局/弹性布局
固定布局顾名思义,就是一个固定大小的设计,然后让内容在大屏中居中,小屏中有滚动条

弹性布局其实就是根据浏览器窗口的大小更改大小,使用相对值(百分比、rem、em、vh、vw等)来进行,flex grid也属于自适应布局方式,另外max-width/min-width,max-height/min-height也属于弹性内容,当然内部的内容区域就需要使用比例进行书写
媒体查询

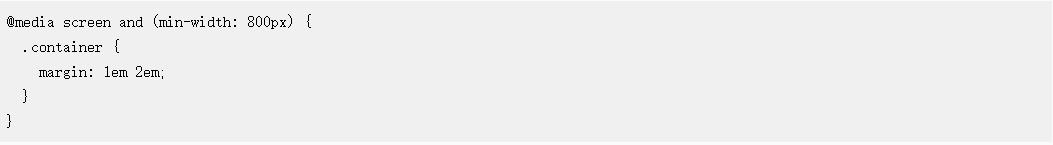
这段css表示的意思就是当前视口至少要有800像素,才会给.container选择器加上对应的css样式,你可以加入很多这样的条件,调整页面显示的最佳尺寸,改变相应的样式,这种行为被称为断点
同时在设计项目的时候,我们可以先完成一个手机端的页面,然后通过断点的方式不断完善pc的展示效果,这种通常被叫做移动优先设计
响应式网站设计和自适应网站设计哪个比较好?
随着科学技术的发展,我们的衣食住行都可以依附于网络,互联网在生活中起着重要的作用。对于企业来说,网站代表着自己形象,成都网站建设也越来越受到重视,不少企业都拥有属于自己的网站,有些企业在做网站设计的时候不知道响应式和自适应哪个设计比家好?
一、自适应网站与响应式网站的区别
1、自适应网站是指使用不同的设备浏览不同的网页,网页内容和布局风格或相似或完全不同,属于不同的网站模板,数据库内容或相同或独立,目的是满足访问者的浏览。对于一些优化人员,更习惯于实现数据库同步,使PC网站和内容与移动网站和内容一一对应。
2、响应网站使用不同的设备浏览网站,网站风格。内容和网站完全相同,PC和移动终端属于同一网站模板,数据库完全相同,也非常符合搜索引擎的优化规则。
二、自适应网站与响应式网站的好处和弊端
1、自适应网站和响应式网站各自的好处
自适应网站和响应式网站各自的好处自适应网站可以独立设计,做任何你想要的风格,同步数据库,灵活的设计方案,独立优化搜索引擎的规则。响应性网站浏览更方便,可以增加访问者的体验。无需单独设计和制作手机站。PC站是手机站。对于优化,重量不分散,更符合搜索引擎的规则。
2、自适应网站和响应式网站各自的弊端
自适应网站和响应式网站各自的弊端自适应网站的手机站有时与PC站内容完全一致,工作量大。自适应手机站通常使用不同的子域名或目录跳转。对于优化,权重分散,访问者的浏览体验仍然存在缺陷。响应式网络设计往往风格有限,难以实现复杂的框架结构。

三、如何选择使用自适应网站还是响应式网站
1、一般来说,使用自适应网站的手机站主要是因为在建设手机站之前已经有了PC站。PC站不能适度浏览小屏幕设备,也不能进行大修订,影响网站优化。因此,建立自适应的手机站,跳转以实现手机。ipad符合浏览要求,手机站数据库一般同步。
2、响应网站通常是在建设新网站时设计的。以前没有PC站或手机,不需要考虑网站优化和数据同步。它可以设计成响应网站。响应网站更符合访问者浏览,增加网站体验,更符合网站优化工作。